Action
Project Overview
The project:
‘Action’ is an app for movie ticket reservation. Action strives to offer easy, fast, and intuitive reservation process for users. The app targets customers who watch movie regularly and live in metropolitan or suburban areas.
The problem:
People spend too much time in browsing movies and sometimes it’s hard to use for foreigners.
The goal:
Design an app that allows users to reserve tickets and document the movie history with their friends or family.
My role:
UX designer designing an app from concept to delivery
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
User research
Pain points
Time
People spend too much time on browsing movie and its information.
Accessibility
Platforms for booking movie tickets are not equipped with assistive technologies.
IA
Text-heavy in booking process and notice is difficult to read and understand.
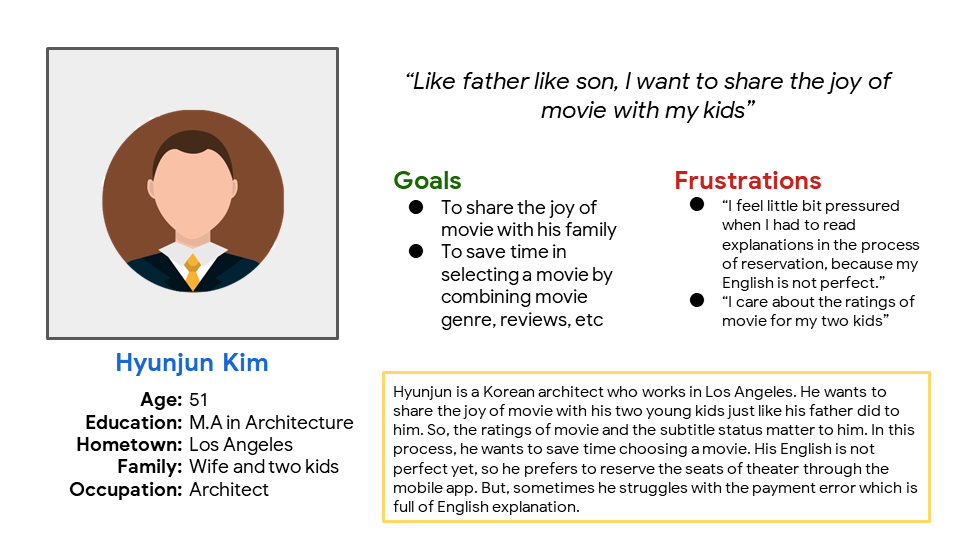
Persona
Problem statement:
Hyunjun is a Korean architect working abroad who needs more classified movie list and easy process of booking because he wants to save time in searching and spends more time with his family.
User journey map
Mapping Hyunjun’s user journey revealed how it would be for users to access to a dedicated Action.
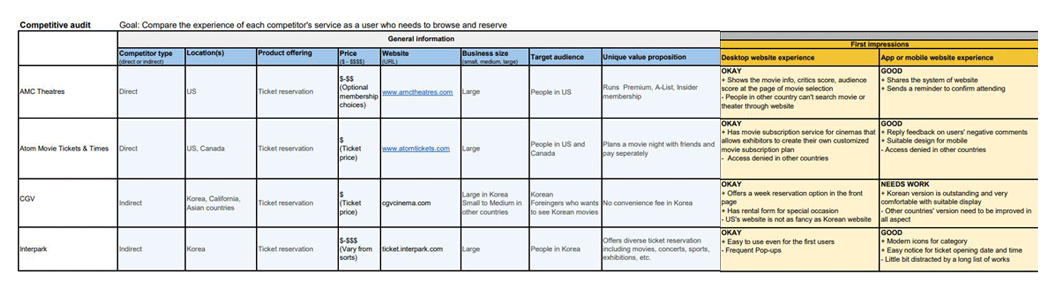
Competitive audit
Paper Wireframes
Taking the time to draft iterations of each screen of the app on paper ensured the elements that are necessary to the main flow and address user pain points. I prioritized a quick and easy process of reservation to help users save time.
Digital Wireframes
This home screen gives the list of movie images which is intuitive for those who spend time in browsing.
The reservation step indicator helps user to follow the process.
This timetable options with numbers are easy to use for everyone.
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was choosing and booking a movie ticket, so the prototype could be used in a usability study.
Low-fidelity prototype
Affinity diagram
Usability study: findings
I conducted two rounds of usability studies. Finding from the first study helped guide the designs from wireframes to mockups. The second study revealed what aspects of the mockups needed refining.
Round 1 findings
Users want easy reservation process
Users are not used to English sometimes
Users need easy navigation
Round 2 findings
Payments options need to be added
Reservation steps could be changed whenever users want
Calendar need to be added for better usability
Mockups
Early design of reservation process was not possible to change options already selected, but after the usability study, I added the info and link of each option’s change. I also created another payment page for the use of coupon or point before the real payment.
The usability study showed the need of revision in selecting schedule. So, I added the enter date and calendar pop-up window for better and easier use.

High-fidelity prototype
The final high-fidelity prototype presented sophisticated user flow for reserving movie tickets. It also met browsing, sharing, reserving movie all at once for people including foreigners.
Accessibility considerations
Used icons to help make navigation easier
Used images and numbers to help all users better understand the designs
Used simple and satisfied contrast of color for distinct usability
Takeaways
Impact:
The app makes users feel like Action is a total app for movie reservation that met the users’ needs.
One quote from peer feedback:
”The app made it so easy to reserve tickets even my parents. I would definitely use this app whenever I book a cinema tickets.”
What I learned:
While designing the Action app, I learned that the first ideas for the app are the only the beginning of the processs. Usability studies and peer feedback influenced each iteration of the app’s design. Thanks to that, my app gets better and better for real usage.
Next steps
Consult with engineers for improved interaction, animation, or scroll effect in prototype for natural navigation.
Conduct another round of usability studies to validate whether the pain points user experienced have been effectively addressed.